在使用highlight.js 做代码美化的时候发现这么个问题,美化前好歹样式改换行的换行,该缩紧的缩进,只是不好看罢了,没想到美化后换行都不换了。
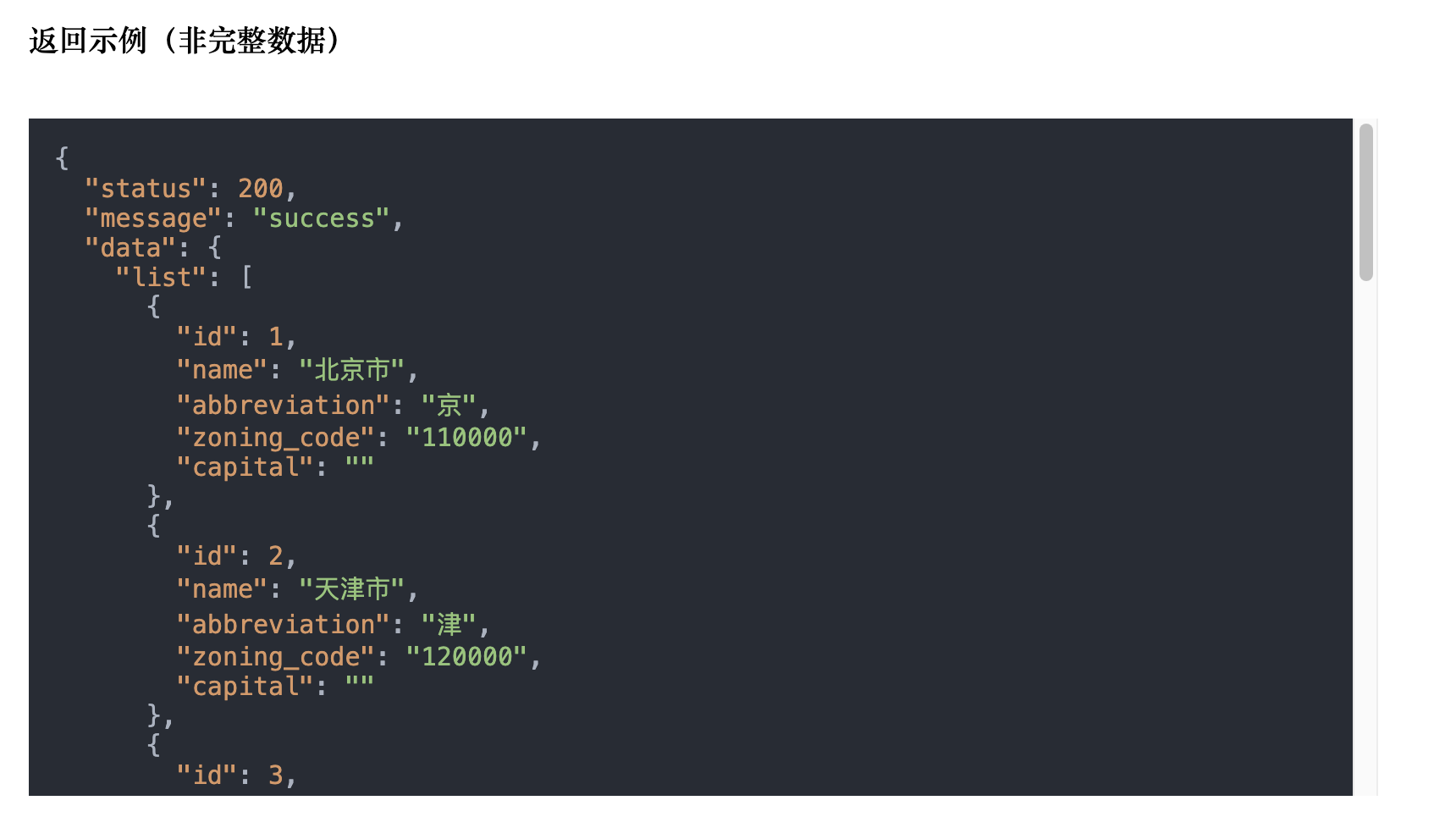
美化前
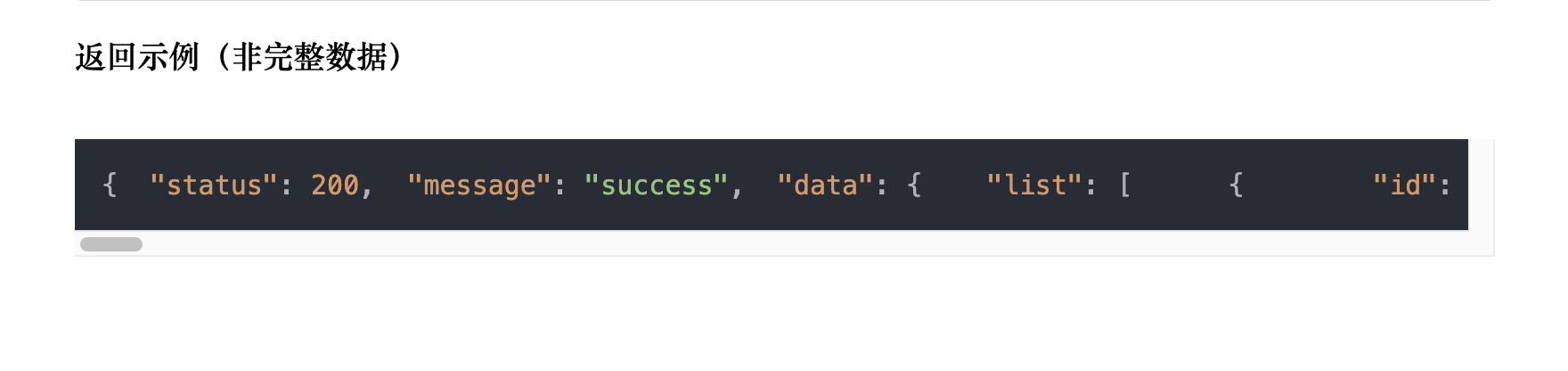
美化后
问题排除思路
我这里是用js代码把格式化后的json数据添加进 code 标签中的,所以直接试下在code 标签中写入格式化后的代码,而不用js。
事实证明是OK的,那么就是用js写入的内容和直接填写的内容有区别。
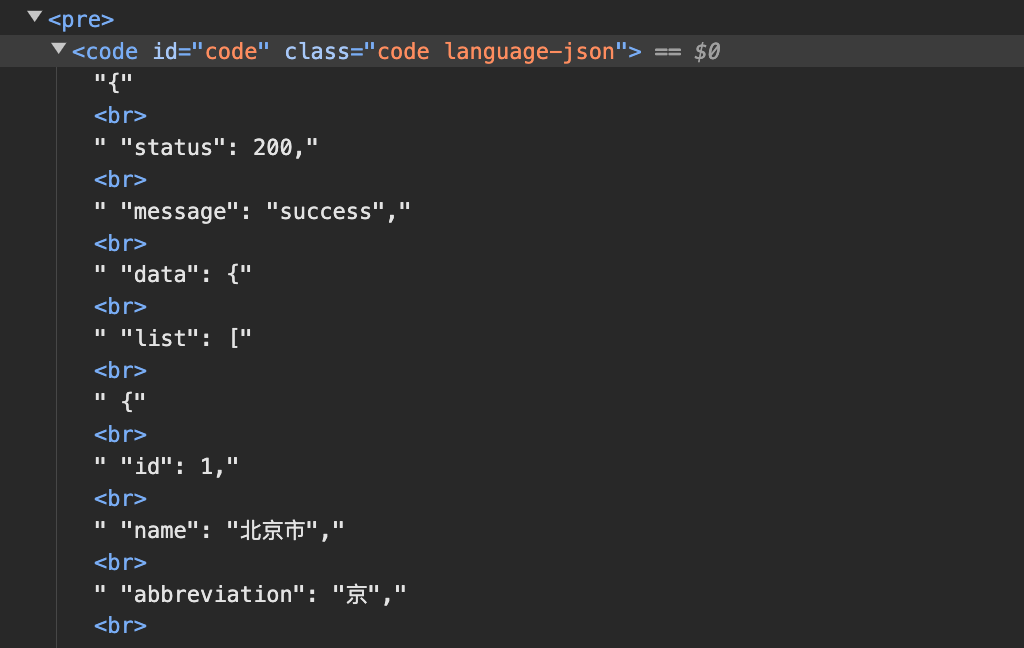
js 填入的代码内容是这样的
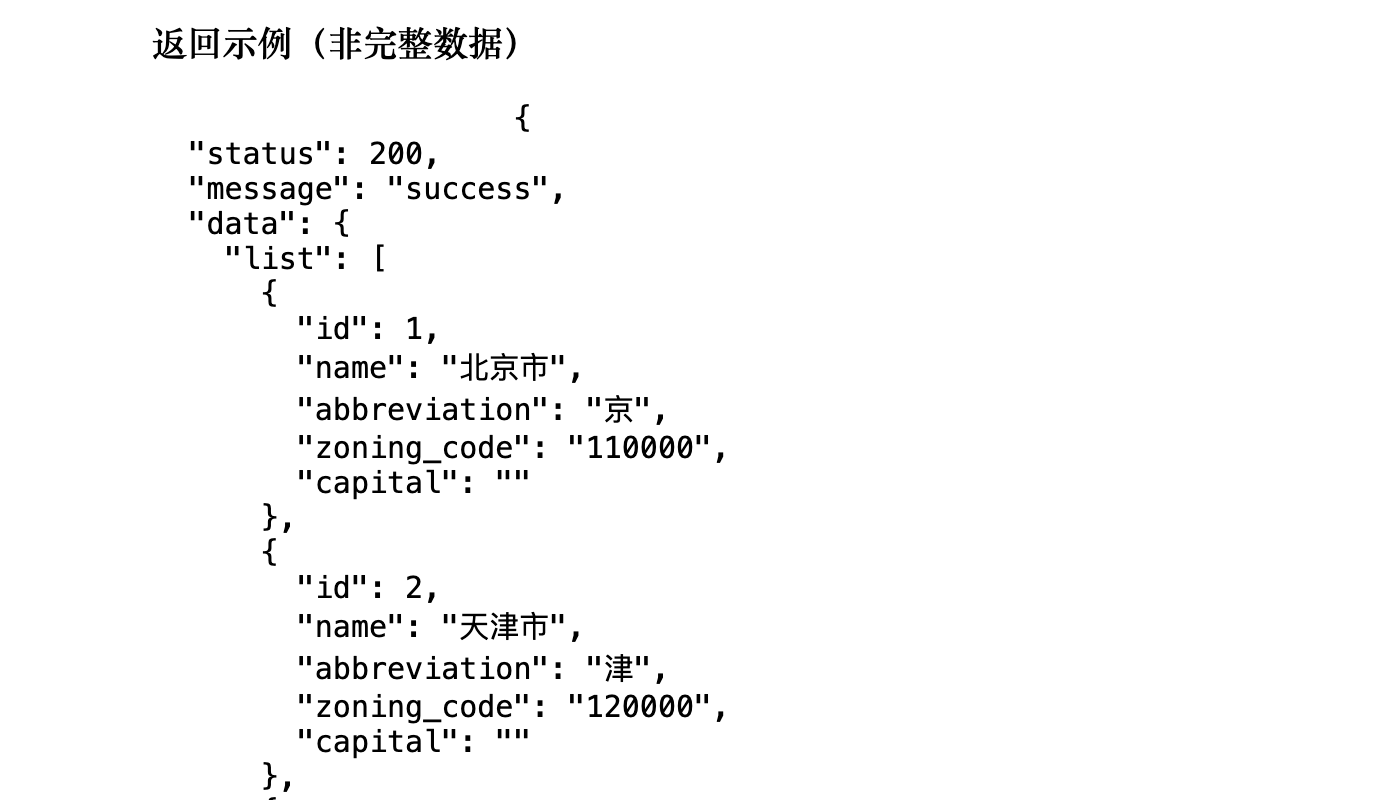
而直接输入的是这样子
很明显js帮我做了些多余的事情。
看了下代码
document.getElementById('code').innerText = JSON.stringify(JSON.parse(result), null, 2);
经常写bug 的同学应该知道,innerText 填入内容时把换行换成了 br 标签
所以改成
document.getElementById('code').innerHTML = JSON.stringify(JSON.parse(result), null, 2);
完成